Новогоднее AMP-письмо для EMX
В статье пойдет речь о технической стороне создания новогоднего amp-письма EMX. Она будет полезна как верстальщикам, кто непосредственно сталкивается с такого рода задачами, так и емейл-маркетологам, которые, возможно, смогут почерпнуть здесь новые идеи или же самостоятельно воспользоваться описываемыми инструментами.
Иногда важно не просто собрать мнения и отзывы подписчиков, а свести их между собой - организовать живой диалог.
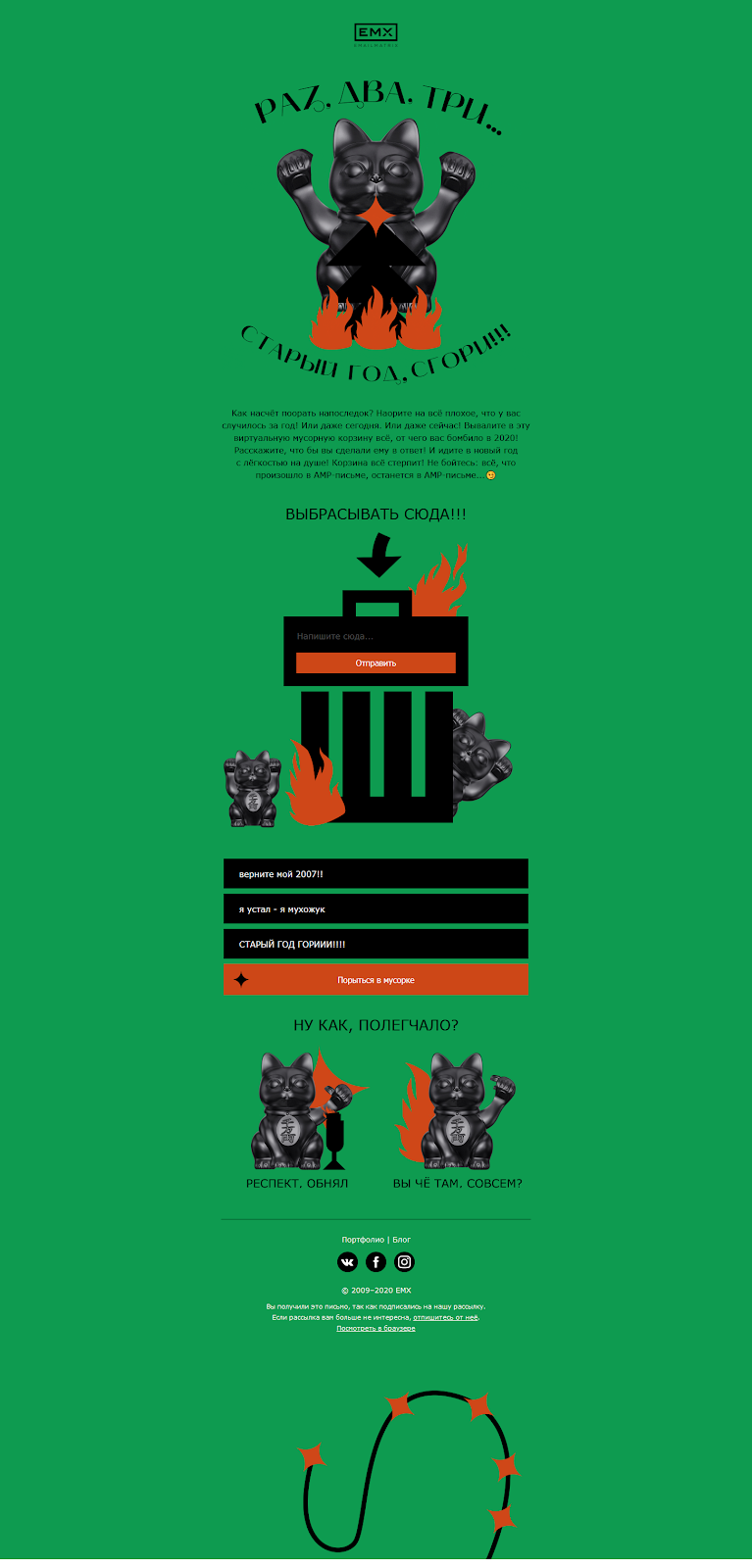
EMX решили воспользоваться этим приемом - чтобы проводить 2020 год они предложили подписчикам высказать своё мнение о прошедшем году и наорать на всё плохое и выбросить это в виртуальную мусорную корзину.
Веб версия письма
Рассмотрим поэтапно как создавалось это письмо.
«Живая лента»
Прежде всего, следует напомнить, что для отправки amp-писем, вам необходимо соответствовать ряду требований, а также заполнить и отправить единую форму заявки.
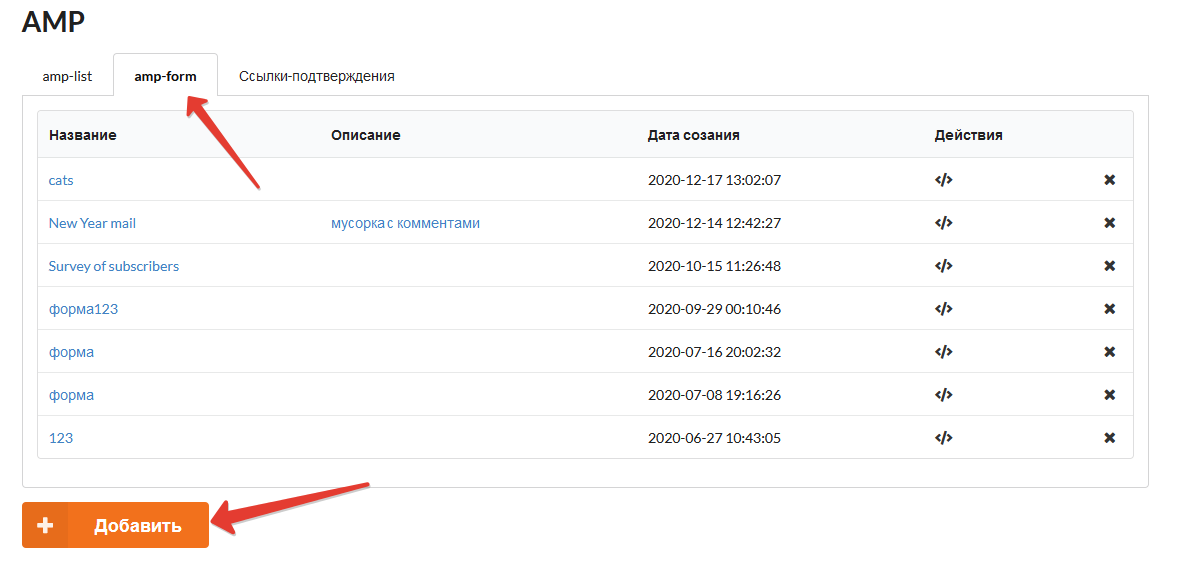
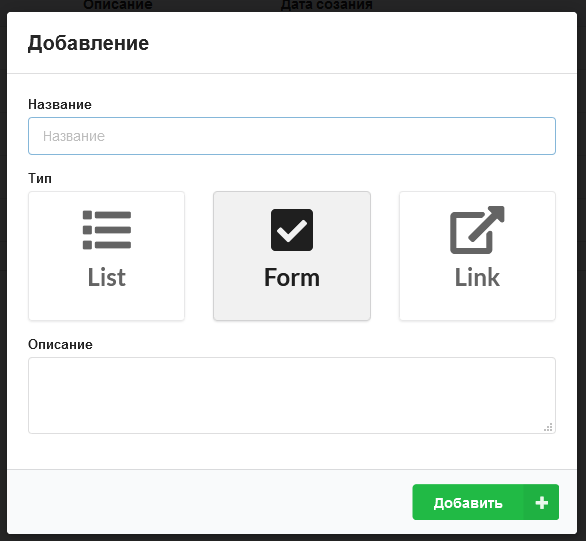
Для начала, нужно добавить форму, куда подписчики будут вводить свой комментарий, для этого необходимо .
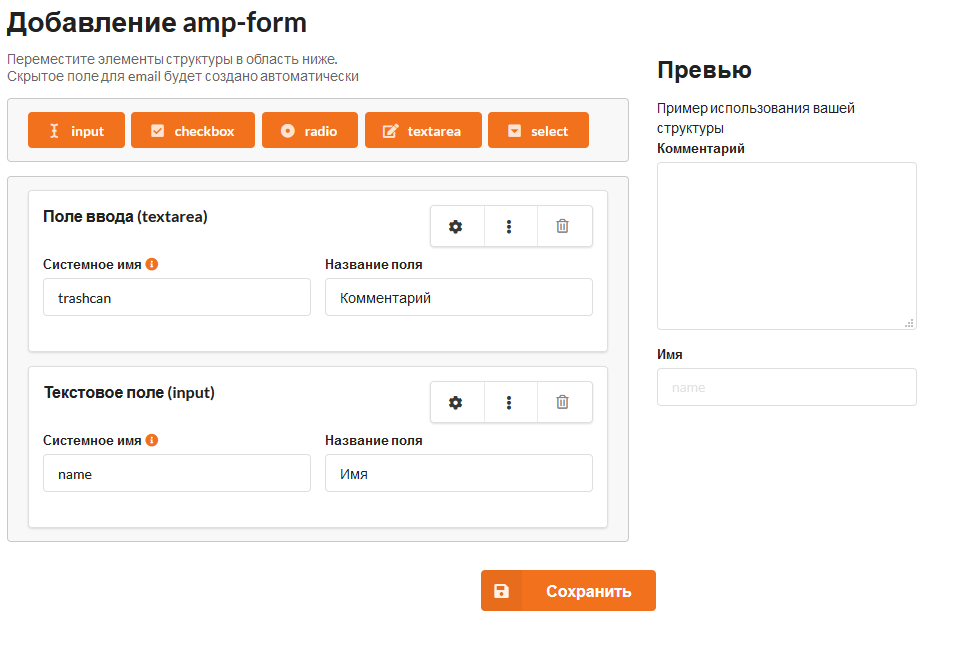
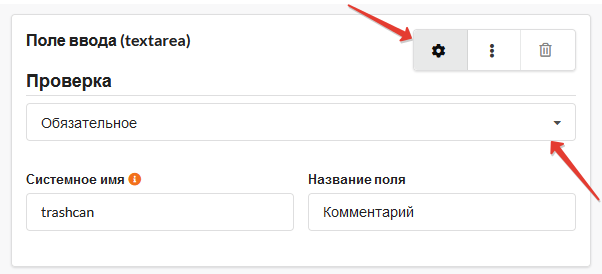
Далее нам необходимо создать желаемую структуру - EMX решили сделать сообщения анонимными, поэтому используется лишь одно поле типа textarea. Для его добавления перетаскиваем блок textarea в поле редактирования.
Если бы мы хотели выводить также имена, то можно добавить поле input для этого. Имена своих подписчиков мы обычно знаем, поэтому поле можно сделать скрытым (type=”hidden”) и при отправке подставлять туда данные из ESP.
В поле “системное имя” необходимо указать системное названия поля, используя латинские символы и цифры, а в названии поля выводимое пояснение для пользователя
Поле комментария следует сделать обязательным для заполнения, для этого кликаем на шестеренку и в выпадающем списке проверки выбираем “обязательное”
Заполнив все поля сохраняем получившуюся форму.
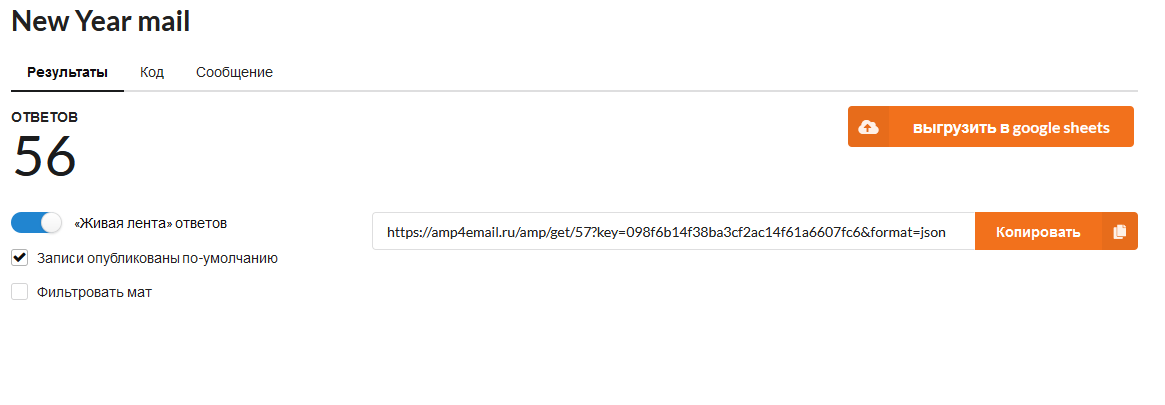
Сразу после сохранения отобразится вкладка управления результатами.
Необходимо активировать «живую ленту» ответов - после этого отобразится адрес для amp-list. Обратите внимание, что ключ (key) для отправки формы и получения данных разные - никто не сможет несанкционированно получить доступ к ответам.
Здесь можно выбрать - фильтровать ли мат и публиковать ли все ответы по-умолчанию, или же они будут опубликованы только после ручного одобрения.
Во вкладке код выводится сгенерированная форма. Которую можно использовать в amp-письме.
Давайте рассмотрим код письма более детально.
<amp-state id="confForm57"><script type="application/json">false</script></amp-state>
<form method="POST" action-xhr="https://amp4email.ru/amp/post/57?key=xxx&format=json" on="submit-success: AMP.setState({confForm57: true, trashcan: event.response.trashcan})">
<div class="trashform">
<div [hidden]="confForm57">
<div class="field">
<textarea placeholder="Напишите сюда..." name="trashcan"></textarea>
</div>
<button type="submit">Отправить</button>
<input type="hidden" name="email" value="*[email]*">
</div>
</div>
<div class="cat_bg"><amp-img class="trashbottom" width="358" height="280" layout="responsive" src="https://images.emailmatrix.ru/emx/2020-12-15_amp/img/trash_bottom.png" alt=""></amp-img></div>
<div submit-success template="submit_success_template"></div>
<div submit-error>
<template type="amp-mustache">
Пожалуйста корректно заполните {{#error}}<b>{{title}}<br /></b> {{/error}}
</template>
</div>
</form>
Здесь мы видим, что для стилизации формы была добавлена пара классов, изображение amp-img, но нас больше интересует изменение шаблона вывода success сообщения на шаблон submit_success_template.
При отправке формы сервер возвращает статус добавления, а также json со всеми полученными данными - это позволяет вывести ответ пользователя по аналогии с amp-list, если он используется.
<template type="amp-mustache" id="submit_success_template">
<div class="answer">
{{trashcan}}
</div>
</template>
Теперь стоит подробно рассмотреть вывод комментариев.
Сначала выводится 3 последних комментария, а при клике на кнопку “порыться в мусорке” отображается 20 случайных.
Адрес src листа имеет вид:
https://amp4email.ru/amp/get/57?key=XXX&format=json&order=desc&limit=3
Здесь был добавлен параметр - order. Отвечающий за сортировку ответов со значением desc. Этот параметр может принимать 3 значения:
asc - отображать сначала старые ответы
desc - отображать сначала новые ответы
rand - отображать в случайном порядке
Параметр limit указывает сколько элементов необходимо отображать.
Во втором случае, для вывода 20 случайных комментариев у нас получается ссылка:
https://amp4email.ru/amp/get/57?key=XXX&format=json&order=rand&limit=20
<div class="wrap_list" id="wrap_list">
<div [class]="viewType">
<amp-list class="commentlist" id="shortlist" max-items="3" template="submit_success_template" layout="fill" src="https://amp4email.ru/amp/get/57?key=XXX&format=json&order=desc&limit=3" ></amp-list>
<amp-list class="commentlist" id="fulllist" max-items="20" template="submit_success_template" layout="fill" src="https://amp4email.ru/amp/get/57?key=XXX&format=json&order=rand&limit=20" ></amp-list>
<button class="more" on="tap:AMP.setState({viewType: 'full'})">
<span class="blaze"></span>
Порыться в мусорке
</button>
<button class="refresh" on="tap:fulllist.refresh">
<span class="refresh_img"></span>
Еще порыться
</button>
</div>
</div>
До клика на кнопку “Порыться в мусорке” отображается первый amp-list. При клике на кнопку “еще порыться” добавляется класс .full у родительского блока amp-list (с помощью AMP.setState), благодаря которому отображается второй amp-list, а первый скрывается:
#wrap_list #fulllist{
display: none;
}
#wrap_list .full #fulllist{
display: block;
}
#wrap_list .full #shortlist{
display: none;
}
#wrap_list .full .more{
display: none;
}
На кнопку .refresh (еще порыться) добавлен обработчик обновления данных в amp-list, а за счет случайной сортировки результатов, пользователь увидит другие комментарии.
Голосование в 1 клик
Подписчикам также было предложено оценить это, несколько провокационное, письмо, выбрав один из вариантов
Чтобы дать возможность оценить письмо в 1 клик без перехода из письма была добавлена форма с 1 полем. Причем форма была вставлена дважды в письмо, а тип поля изменен с text на hidden. В первую форму было подставлено значение plus, а во вторую minus
<div [hidden]="confForm59">
<div class="cat_conteiner">
<form method="POST" action-xhr="https://amp4email.ru/amp/post/59?key=xxx&format=json" on="submit-success: AMP.setState({confForm59: true})">
<input type="hidden" name="vote" value="plus">
<button type="submit" class="cat_yes"></button>
<input type="hidden" name="email" value="*[email]*">
</form>
<form method="POST" action-xhr="https://amp4email.ru/amp/post/59?key=xxx&format=json" on="submit-success: AMP.setState({confForm59: true})">
<input type="hidden" name="vote" value="minus">
<button type="submit" class="cat_no"></button>
<input type="hidden" name="email" value="*[email]*">
</form>
</div>
</div>
<div hidden [hidden]="!confForm59">
<div class="form_title">СПАСИБО, ЧТО ПОДКИНУЛИ ДРОВ!</div>
</div>
При отправке одной из форм меняется состояние confForm59, тем самым формы скрываются и появляется надпись “СПАСИБО, ЧТО ПОДКИНУЛИ ДРОВ!”
Результаты
AMP технология пока сравнительно новая, но емейл-маркетологи уже к ней привыкли. Однако данное письмо привлекло большое внимание в профессиональных кругах (хотя, собственно, это целевая аудитория) - потому как очень точно попало в общее настроение конца 2020 года как тематикой, так и стилистикой. Помимо этого “живую ленту” в amp-письмах все еще можно встретить очень редко из-за сложности ее реализации, поэтому она вызывает неподдельный интерес в профессиональных кругах. Как вы заметили amp4email позволяет реализовать такую механику буквально в пару кликов.
Если говорить про числовые показатели: 45,52% подписчиков открыли AMP-версию письма (на момент запуска amp не работало в приложении mail.ru на iOS, что несколько занижает показатели. К концу января mail.ru уже поправили проблему) - фактический охват почти половина подписчиков. При этом не уникальных открытий amp версии письма 49,27%, что подчеркивает актуальность amp-писем - к ним охотнее возвращаются. А отправил форму (голосования или комментарий) фактически каждый пятый получатель - 19,6%.
AMP-версии
AMP-версии
отправили форму
Несмотря на скептическое отношение некоторых маркетологов к AMP-технологии можно точно сказать, что люди охотнее выполняют действия, если им не нужно никуда переходить из письма и что конверсия (в плане активности пользователя) amp-писем значительно выше.