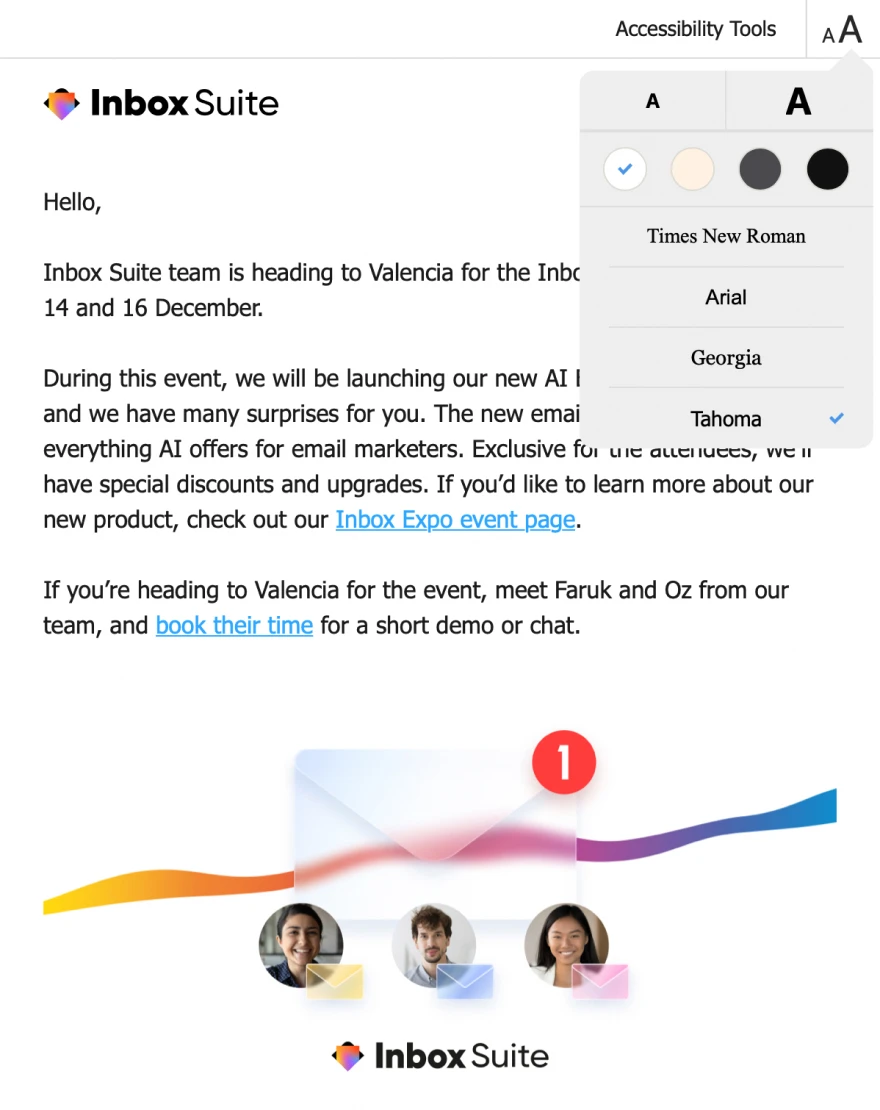
Do you want to increase readability and accessibility of your emails? Ampier gets it covered. Add a toolbar to your emails where subscribers can increase font size, change email background and even choose the font they like.

Build interactive and responsive emails effortlessly
Ampier helps modern marketing teams simplify email creation workflow, boost interactive experience of your subscribers and increase ROI from email campaigns.
- 90%less expenses on email development
- Up to 8xmore conversions with AMP components
- 468%increase in engagement compared to regular emails
Don’t give up your comfort and productivity in email creation process
Choose the best tool customized for your needs

-
Learn About Email Builder
 For marketers
For marketers
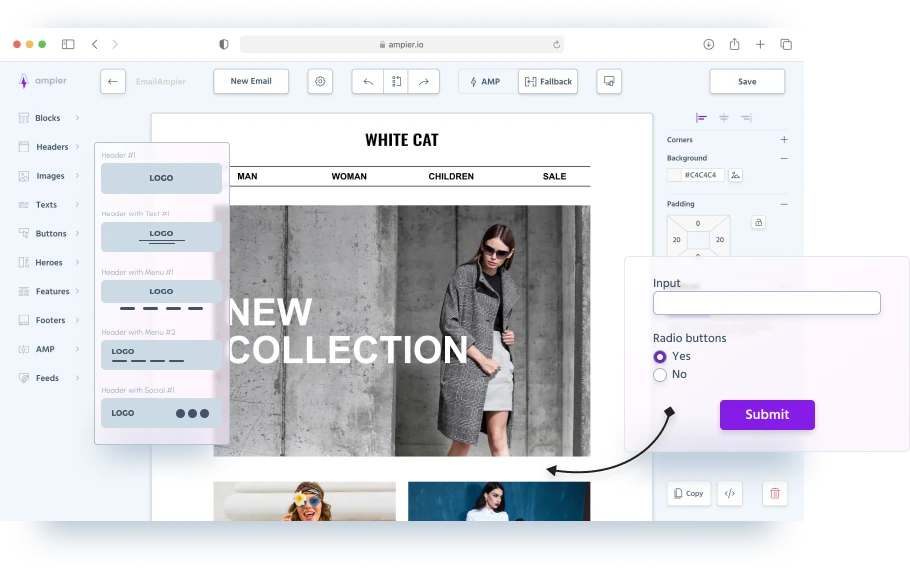
Ampier Email Builder
Confidently assemble emails in just a few minutes. Use powerful and responsive ready-to-go assets, including AMP or create your own.
Export emails to your ESP and get real-time analytics about how users interact with your emails. -
Learn About Figma Plugin
 For designers
For designers
Ampier Figma Plugin
Use the Ampier plugin for Figma to create stunning HTML/AMP email designs for your campaigns within your favorite design environment.
Export your ready-to-use code as a zip file or connect your designs to Ampier directly. -
Learn About Framework
 For developers
For developers
Ampier Framework
For people who want to build emails manually we developed an open-source framework that simplifies the email creation.
Responsive and lightweight code out-of-the-box, and automatic setup of AMP components at your fingertips.
Forget about boring and exhausting email creation routines. Start surprising your subscribers with interactive emails that shine your brand.
Email creation shouldn't be a hassle for your team anymore. Try Ampier and boost your productivity while your customers enjoy your charming emails!
Thank you!
Please check your inbox

It is very comfortable to work with code using the TJML framework. There is no heap of table wrappers, special blocks of code for Outlook and therefore the code is easy to read. If you need to make changes or swap pieces of code, this will be done very quickly. Everything is compact and clear. As a result, we get the layout that is correctly displayed in any ISP.

Ampier's main advantage is that it simplifies the development process, and I always get the "right" code, which is equally well displayed in all ISPs (considering its "features"). No more ridiculously huge and confusing table wrappers, no more repeating standard text attributes. Adaptive layout and background pictures positioning now have become a favorite and interesting part of email coding!

I'm not the best coder so it’s very convenient for me to use Ampier's plugin for Figma. The plugin always saves me, especially when I need to come up with a series of messages in a short period of time and there is no email developer nearby. Again, it's really easy to use, no coding skills required, and the technical support is very attentive.
Frequently Asked Questions
-
What is AMP for email?
AMP allows email marketers to embed the interactive elements like carousels, accordions, confirmation, purchase buttons, etc., into their emails and turns the email message into a mini-website. This way a user doesn’t need to open a new tab to visit a website. The information in AMP emails is updated automatically and is always up to date.
-
Which email providers support AMP?
AMP emails are just like any other emails except the fact that they come with several superpowers. Not every email client renders AMP emails though. At present, AMP email is supported by Gmail, Yahoo, AOL and Mail.ru. If a user's email client doesn't support AMP emails, the recipient will see a plain HTML fallback email we provide options for.
-
How can I send AMP emails?
To send AMP emails, you must meet the technical requirements of the email address provider. Next, you need to fill out a questionnaire and send test AMP-messages to the addresses indicated in the questionnaire. Each AMP email has 3 parts: AMP, HTML, and TEXT. Ampier automatically renders the HTML part out of your AMP templates for your convenience. Also, your ESP must be technically able to send AMP parts. See the list of platforms that support AMP. More info could be found in the documentation.
-
Can I create usual HTML emails with Ampier?
Yes, you can. Simply use the HTML version of the final rendered result independently of the AMP part.
-
What's the difference between Ampier Figma Plugin and Ampier Email Builder?
Ampier Figma Plugin is very convenient for designers who know how to work with Figma’s autolayout. The plugin allows users to realize fantastic design ideas and get high-quality code. If you are new to Figma, then customizing elements of your design could be difficult and take more time. In this case, a visual drag & drop builder will cover your needs. It is also easy to achieve the desired result on Ampier Email Builder.
Although Ampier Email Builder is slightly less flexible within the framework of predefined assets, you can code your own unique assets and reuse them in the future. -
Can I send AMP emails from my current email platform?
Yes, but only if your ESP supports AMP. Check the list of platforms that support AMP.
Want to learn more about how to simplify your email creation workflow? Get in touch with Ampier Team to help you for your next email campaign. Contact us!
Check out Ampier to match your emails with your subscribers expectations.
More and more mailbox providers support AMP For Email technology - don't miss the future of email marketing!