Skyeng newsletter
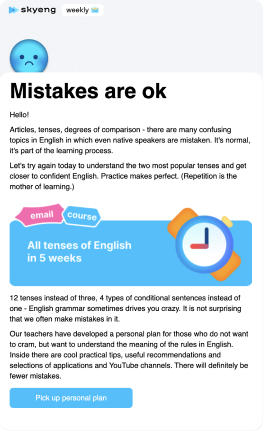
With Ampier framework you can build robust regular newsletters for your brand. See how language school can benefit from Ampier framework and simplify email creation.
Open in Playground Open Demo
Build, style and preview your HTML or AMP emails with Ampier Framework.

Easy to plug in and use. As a result, you’ll get a logical and concise markup.

The code you get with Ampier Framework is responsive to any email client, even all Outlook versions.

Ampier Framework does not impose any restrictions on the message structure.
<script type="text/javascript">var s=document.createElement("script"), l=document.createElement("link"), d=new Date;s.setAttribute("src", "https://ampier.io/tjml/app.js?ver="+d.getTime()), l.setAttribute("type","text/css"), l.setAttribute("rel","stylesheet"), l.setAttribute("href", "https://ampier.io/tjml/app.css?ver="+d.getTime()), document.head.appendChild(l), document.body.appendChild(s);</script><html>
<head>
<title>my title</title>
</head>
<body>
<div id=”app”></div>
</body>
</html><div id="app">
<tj-ui>
<m-body>
<!-- email code -->
</m-body>
</tj-ui>
</div><m-text> If you don’t want to receive emails from us in the future, click to unsubscribe.<a href="#" target="_blank" style="color:#cc0000"> ampier.io </a> ampier.io
</m-text>
With Ampier framework you can build robust regular newsletters for your brand. See how language school can benefit from Ampier framework and simplify email creation.
Open in Playground Open Demo
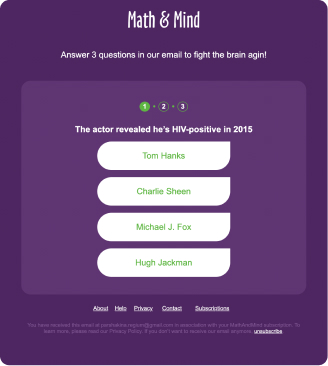
Games are perfect for increasing engagement and you can use Ampier Framework to build such email games. Review the code of this simple puzzle game.
Open in Playground Open Demo
Give control to your contacts so they can manage how they receive emails from you and what content they’re interested in. Increase engagement and lower unsubscribe rates.
Open in Playground Open DemoConfidently assemble emails in just a few minutes. Use powerful and responsive ready-to-go assets, including AMP or create your own.
Export emails to your ESP and get real-time analytics about how users interacts with your emails.
Use the Ampier plugin for Figma to create stunning HTML/AMP email designs for your campaigns within your favorite design environment.
Export your ready-to-use code as a zip file or connect your designs to Ampier directly.

It is very comfortable to work with code using the TJML framework. There is no heap of table wrappers, special blocks of code for Outlook and therefore the code is easy to read. If you need to make changes or swap pieces of code, this will done very quickly. Everything is compact and clear. As a result, we get the layout that is correctly displayed in any ISP.

The main Ampier's advantage is that it simplified development process and I always get the "right" code, which is equally well displayed in all ISPs (considering its "features"). No more ridiculously huge and confusing table wrappers, no more repeating standard text attributes. Adaptive layout and background pictures positioning now have become a favorite and interesting part of email coding!

I'm not the best coder so it’s very convenient for me to use Ampier's plugin for Figma. The plugin always saves me, especially when I need to come up with a series of messages in a short period of time and there is no email developer nearby. Again, it's really easy to use, no coding skills required, and the technical support is very attentive.
More and more mailbox providers support AMP For Email technology - don't miss the future of email marketing!
Thank you!
Please check your inbox